








Individuals living paycheck to paycheck.
Help individuals living paycheck to paycheck, get on top of their bills, expenses and even save enough for future unexpected costs like car repairs.

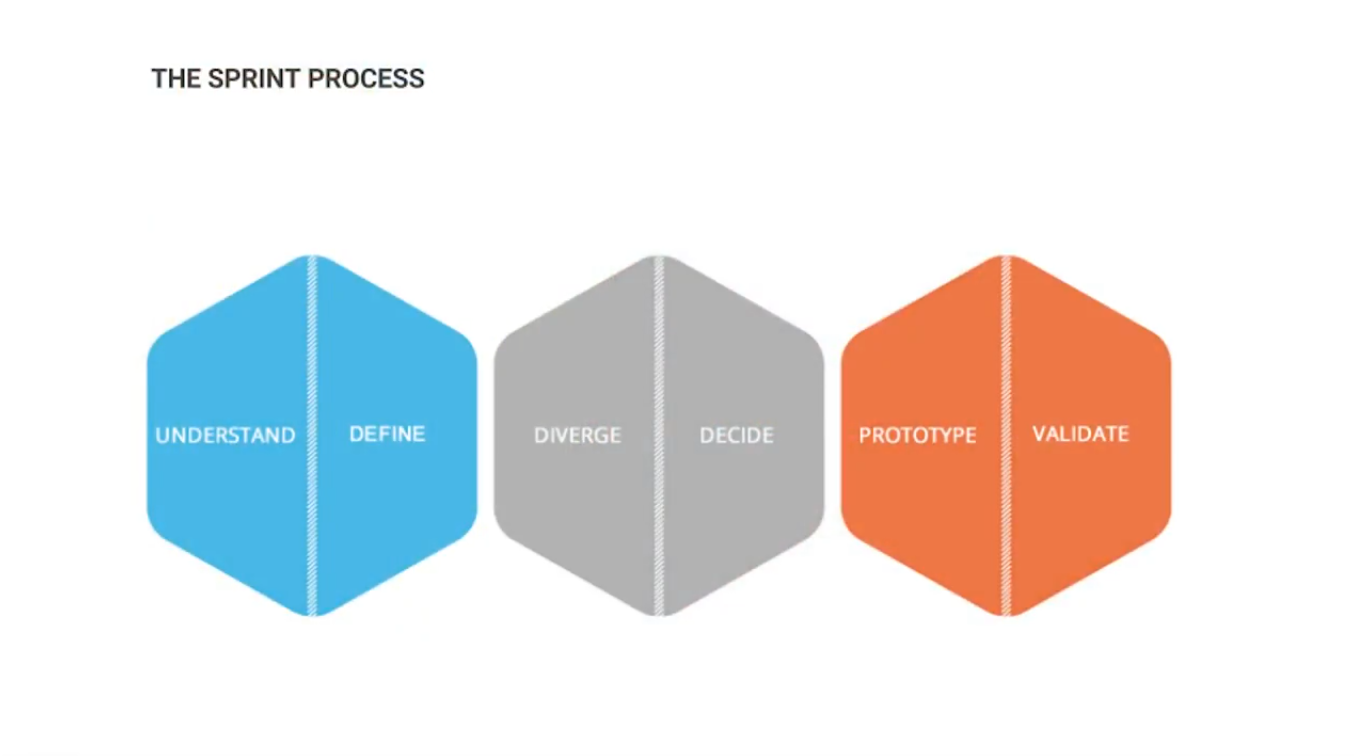
In this stage, we wanted to get information in and out of everybody's brain. We used this creative way of note-taking and note-making that literally "maps out" the ideas of the whole group.

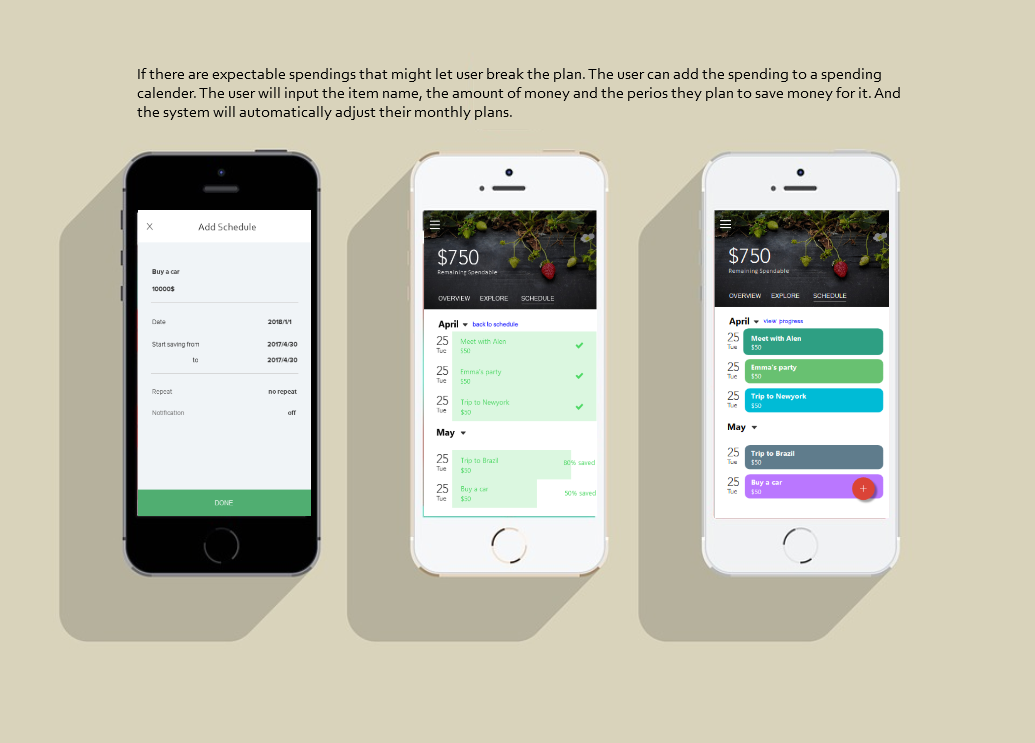
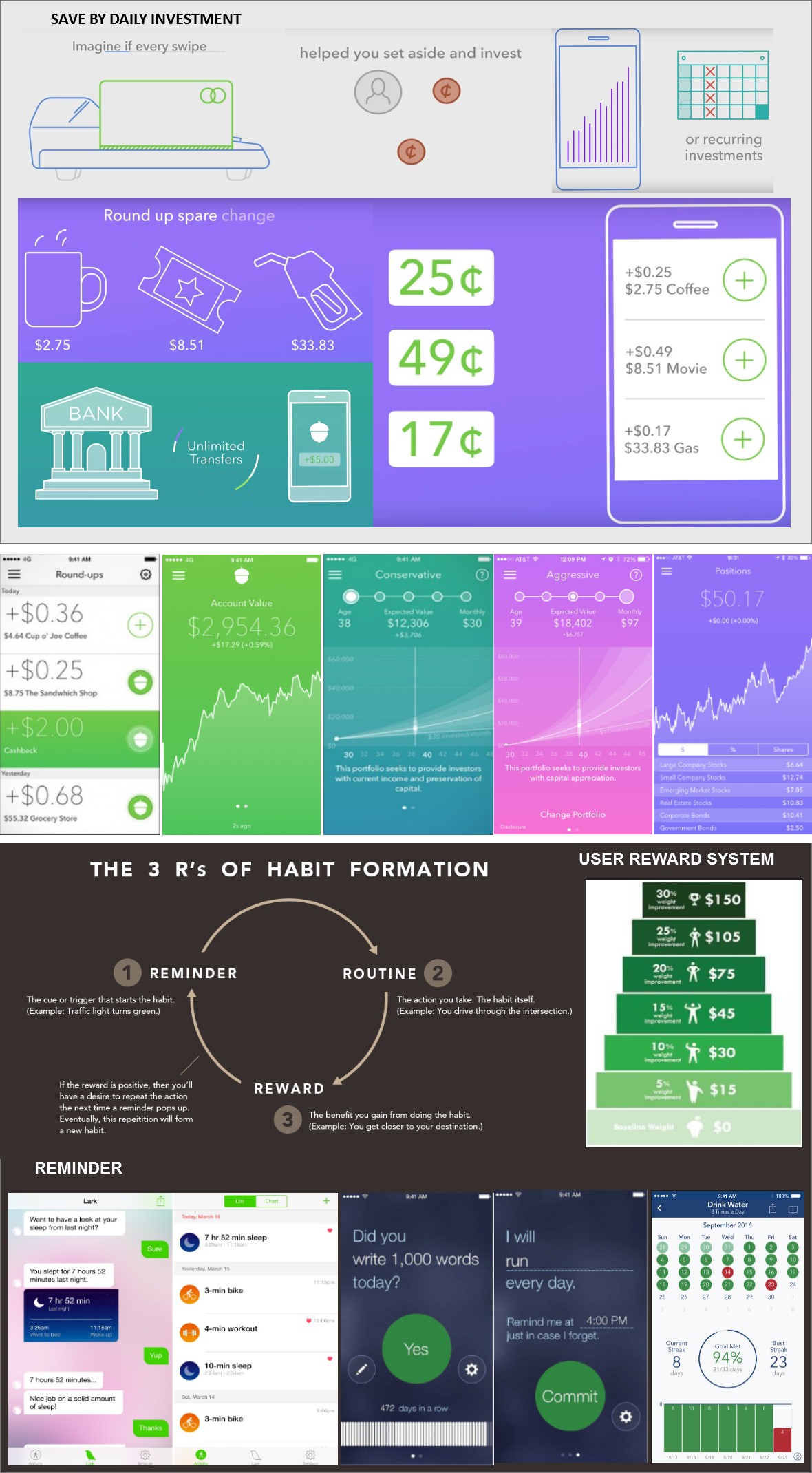
After creating maps, we wanted to gather useful components from existing examples, then convert them into something original and new. Our method for collecting and synthesizing these existing ideas is creating Lightning Demos. Below is my lightning demo.



Sam has many dreams. He wants to travel to the beach. He wants to live in a big house and buy a good car. But in reality, his rent is due and he has no balance in his bank account.

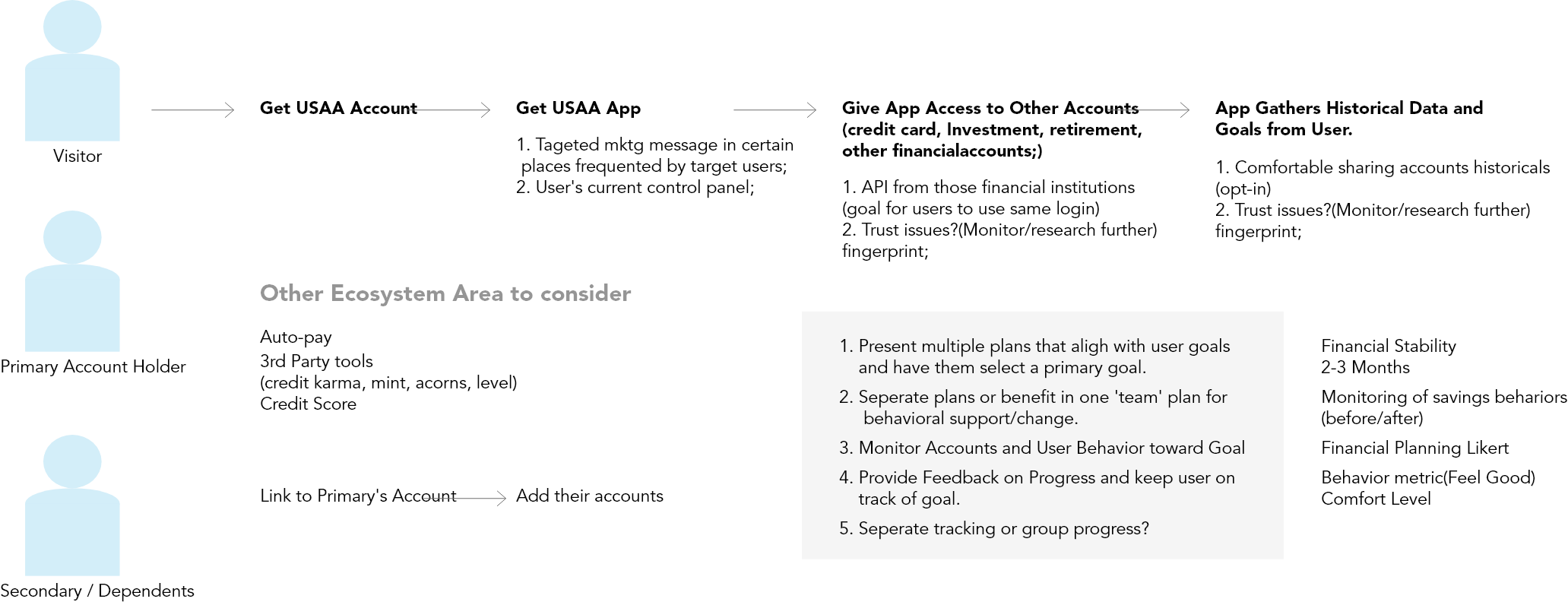
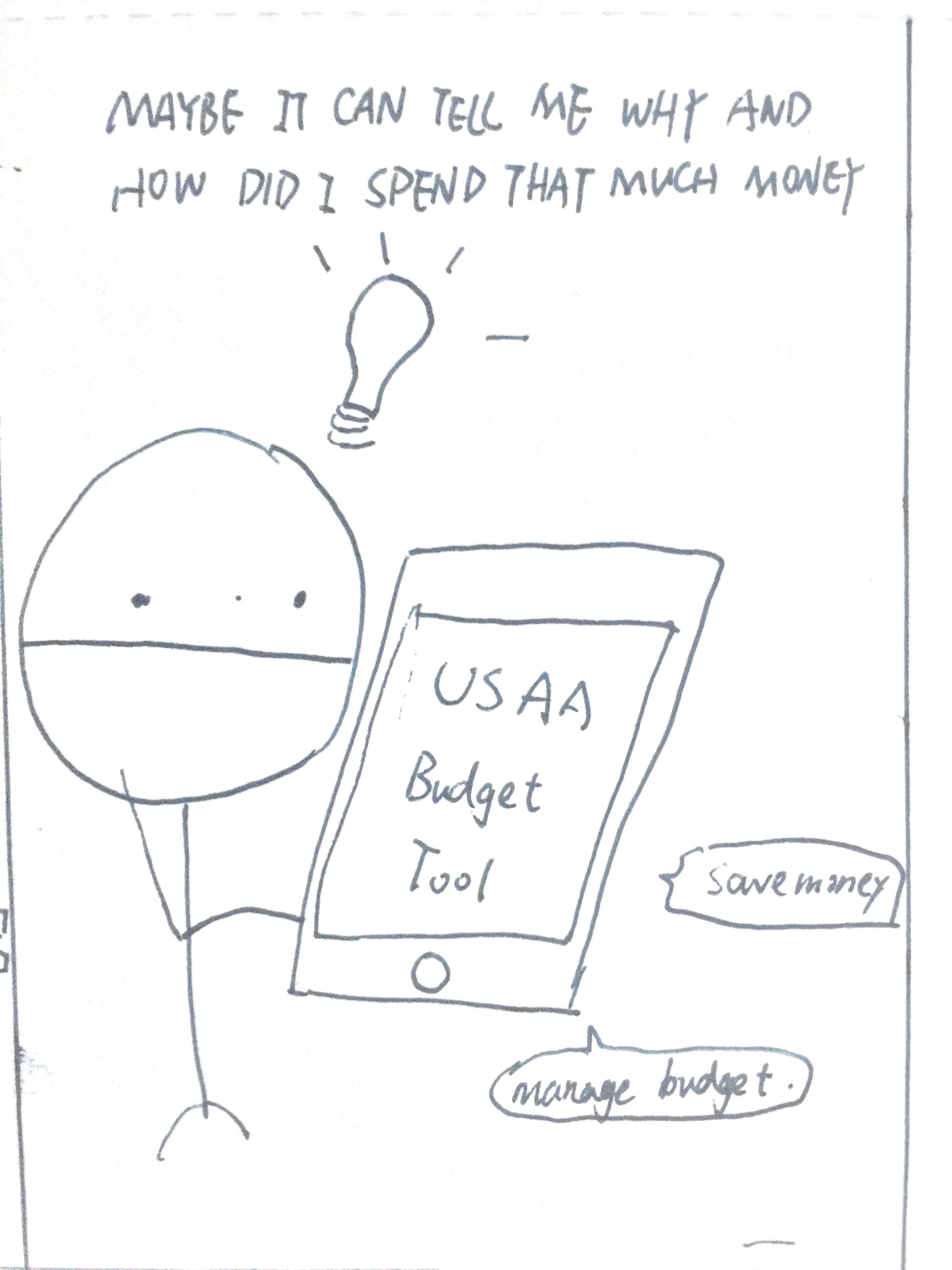
He just saw an ad on the television about a new app USAA released. Sam wants to sign up for the budgeting tool and its advisory service.

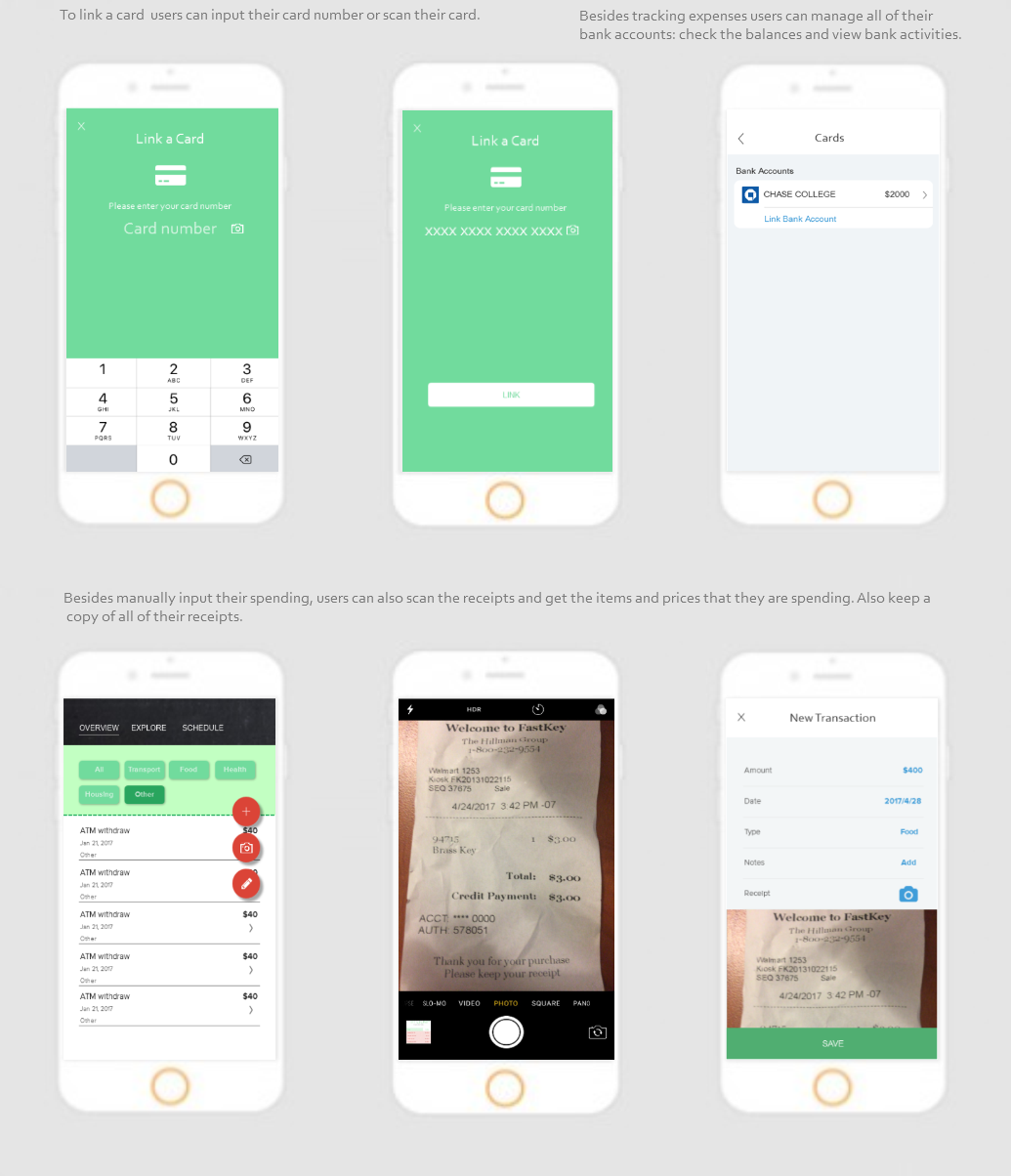
Sam saw a cool T-shirt in the online store, He is not sure if he can afford it. The app tells him that he can and it is cheaper in another online store.

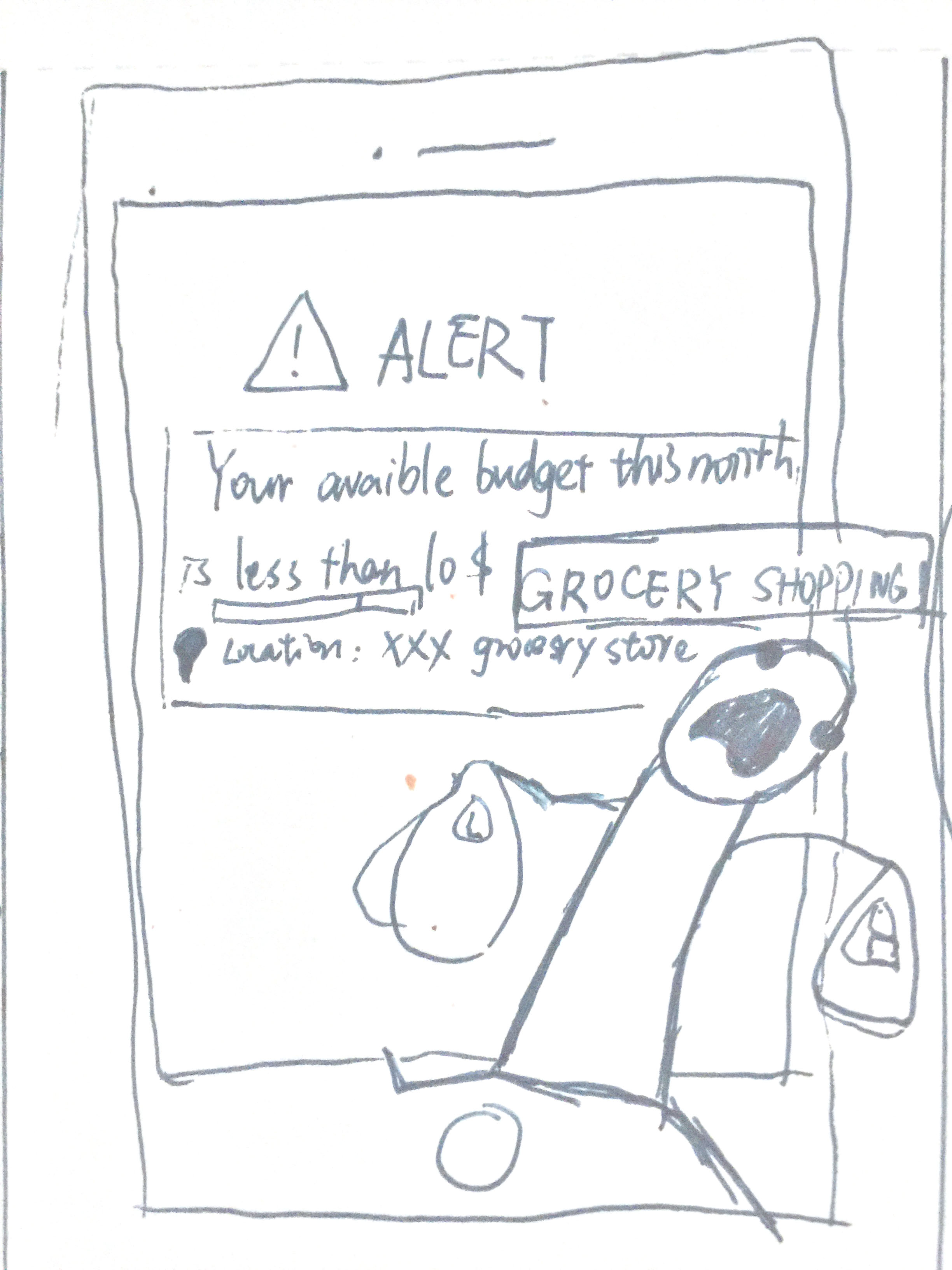
Sam is shopping in a grocery store. His app sends him a message:"Your available budget this month is less than xxx, please follow your shopping list."

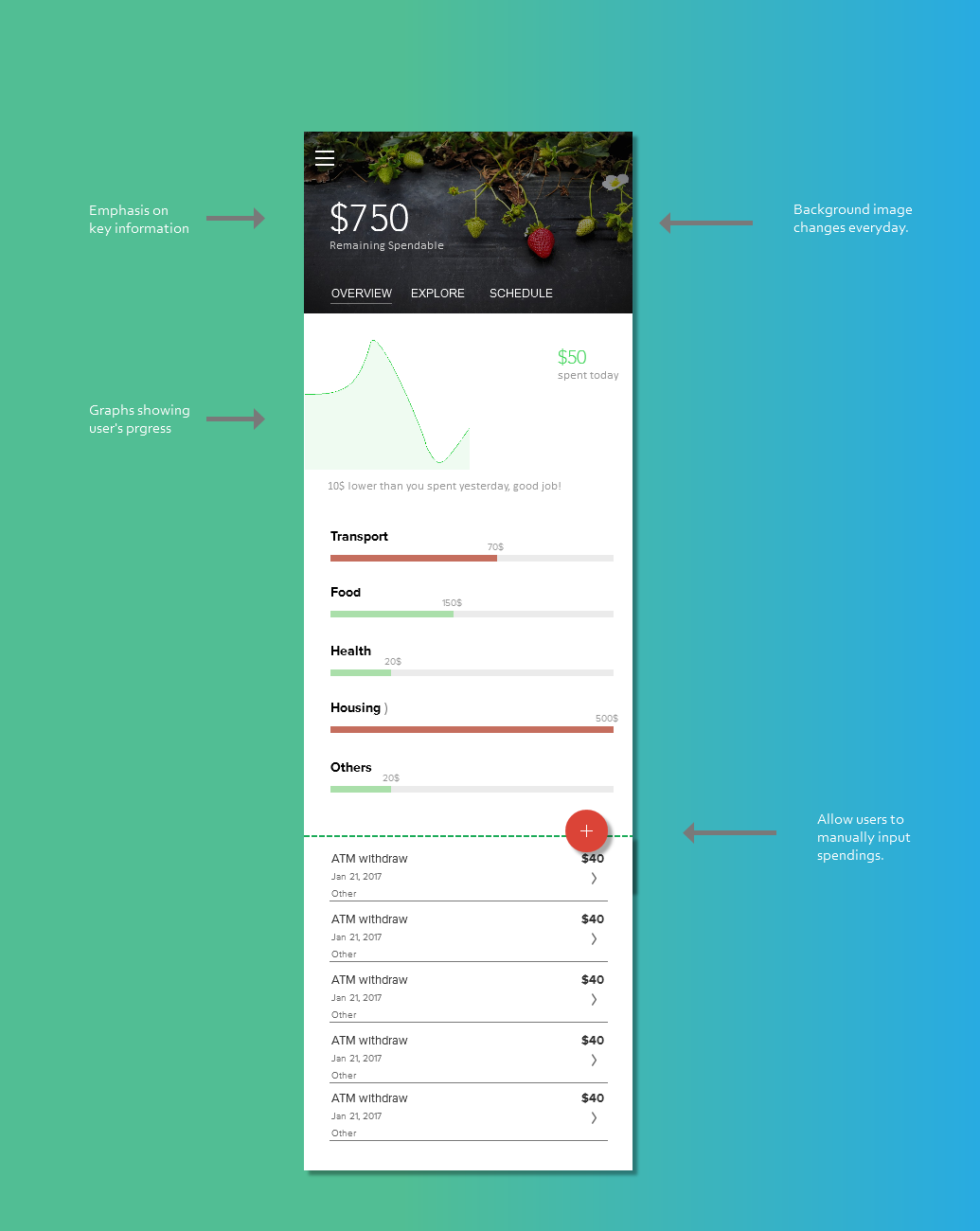
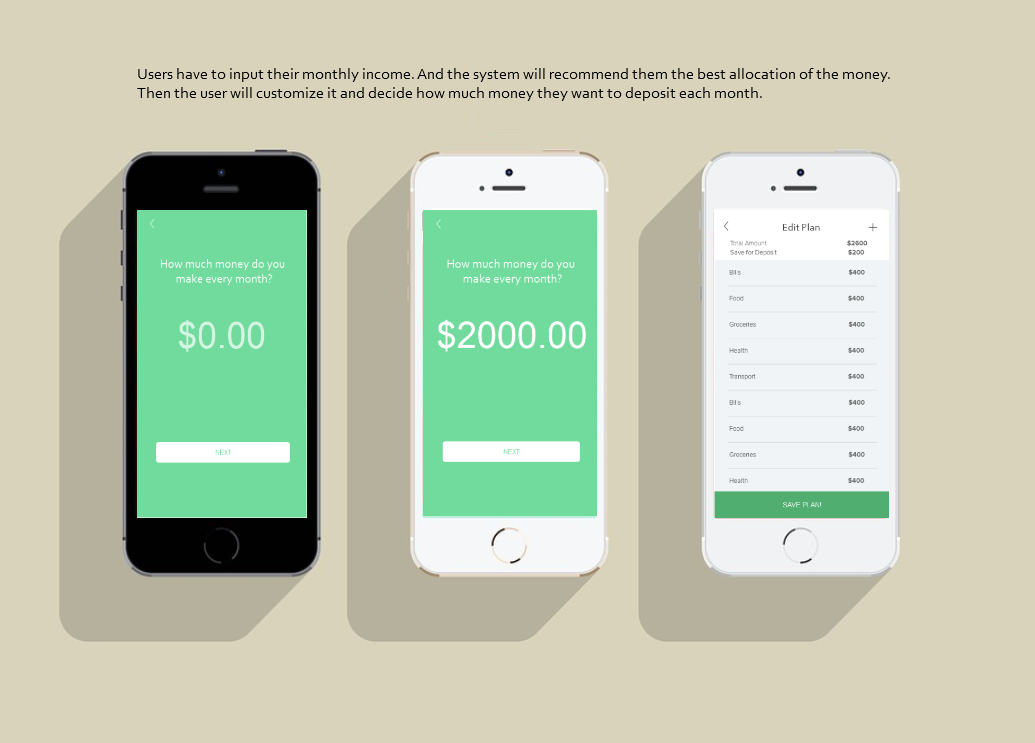
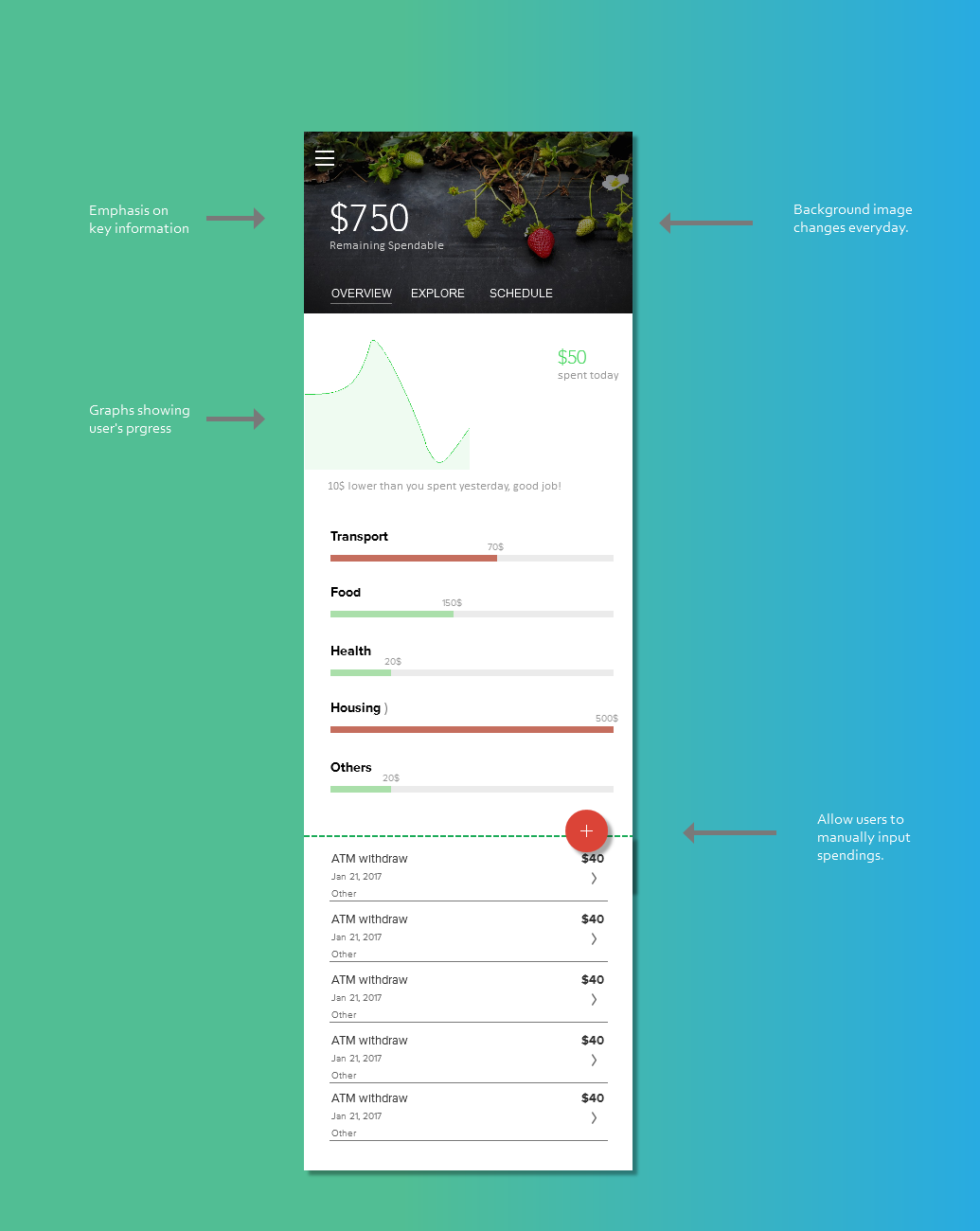
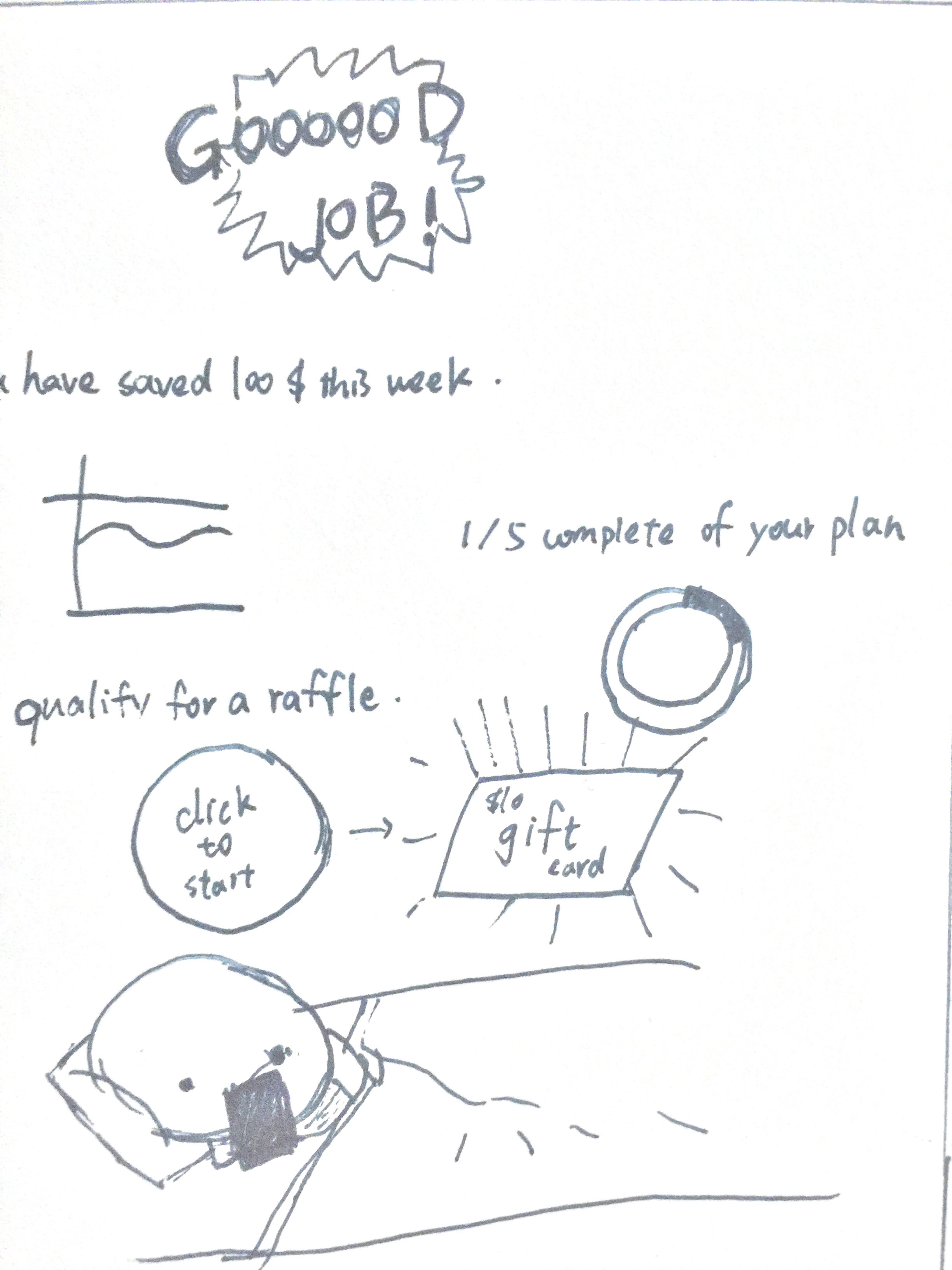
Sam is unsure how much he should be saving each month and needs some assistance. So she opens the app and find that there is an overview on the homepage.